A little about:
We all know that blogger is a free weblog tool by Google. Creating & using a blog on blogger is completely free of charge. But when you create a new blog on blogger you found the blog URL with a sub domain. eg. yourblog.blogspot.comBlogspot.com is mandatory for blogger users. Your blog must come with blogspot.com at the end of your blog URL. That looks pretty unprofessional, so if you are serious about blogging and want to remove the sub domain (blogspot.com) from the end of your blog address and want to migrate your address to a desired one with TLD (Top Level Domain).
Then blogger has a options for doing so. But you have to buy a top level custom domain like .net/.com/.info and its not free in the market. You have to count almost 15$ per year for your custom domain.
There are many domain registrar company in the world. But you have to be clever to find out the best one. GoDaddy.com is the world’s largest domain registrar company. Another best one in the world is called Namecheap.
I bought my first domain from namecheap and found the service is really good. Then I’ve got experience with godaddy.com & register.com . And I can say godaddy is also good for domain but I can promise you namecheap will be your best choice.
- Also learn: Map GoDaddy custom domain with Blogger.
Mapping namecheap domain:
Step 1:
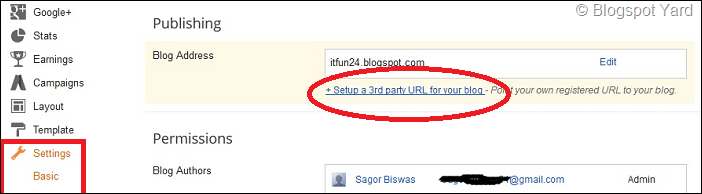
Login to your blogger and and click on Settings > Basic from blogger menu. Now under publishing section click on “+ Setup a third party URL for your blog”.Step 2:
A new address box will open, input your custom domain in it of course with www and then click on Save button. A error will appear, don’t worry its okay.Step 3:
Now login to your namecheap account, go to Domain List and click on your Domain name.Step 4:
On the modify domain option when the details come up of your domain click on “All Host Records” from the left side menu under Host Management.Step 5:
After clicking on All Host Records the DNS settings of your domain will open up. Fill up the options same as screenshot below. Just replace itfun24.com with your own domain. And in the red marked two options copy and paste the unique generated code for blog verification from blogger domain setting error.Step 6:
After filling up all the required form successfully click on Save Changes.Step 7:
Now head back to blogger and hit the Save button again. If everything gone well you should not see any error this time.Step 8:
After successfully saving the domain click on Edit from just right side of your domain address.Step 9:
After clicking edit, from custom domain options tick on Redirect yourdomain.com to www.yourdomain.com. And finally hit the orange Save button again. And you are DONE just wait for few hours to DNS changes take effect.Final Word:
By flowing this instructions I hope you have successfully mapped your custom domain with blogger. So you are one step ahead to become a pro. In this post I’ve attached screenshot for all steps to make the things easier for noobs. If yet you have problem setting up custom domain with blogger, contact namecheap live chat support. They are really friendly.If this post really helped you, I’ll request you to consider few seconds to share this on your social profiles.
Thanks in advance, Happy Blogging.










0 Response to "How to Setup Namecheap Custom Domain with Blogger?"
Post a Comment